In
this article I m going to explain how to implement pagination and sorting with
Angular UI Grid in MVC application.
In
the previous article I have explained how to Display data with Angular UI Gridin MVC application, how to get the number of days between two dates and convertdays into month(s) and day(s) and how to generate barcode in asp.net.
Description:
In
last article of UI grid I have explained how to display records. Now I want to sort
the data ascending and descending order and implement pagination. For pagination
you have to set page size and enable the sorting as
paginationPageSizes: [5, 10, 15],
paginationPageSize: 5,
enableSorting: true,
Implementation:
I
have created a table Employee and
insert some dummy record into it.
Model
public partial class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public Nullable<int> Phone { get; set; }
public Nullable<int> Salary { get; set; }
public string Department { get; set; }
public string ImagePath { get; set; }
public string EmailId { get; set; }
}
Add controller
Add
a empty controller to project. Create a Json action to get data from database.
public class DemoController : Controller
{
//
// GET: /Demo/
DemoEntities1 db = new DemoEntities1();
public ActionResult Index()
{
return
View();
}
public JsonResult GetEmployee()
{
var emp =
db.Employees.ToList();
return
Json(emp, JsonRequestBehavior.AllowGet);
}
}
Add View
Now
add view for Index action. Add the UI Grid script to page.
Complete
source of View (Index.cshtml):-
@{
ViewBag.Title = "Angular UI
Grid Tutorial";
}
<style>
.grid{width:900px;height:480px;}
</style>
<h2>Angular UI Grid Tutorial</h2>
<div ng-app="mvcapp" ng-controller="DemoController">
<div ui-grid="gridOptions" ui-grid-pagination class="grid"></div>
</div>
<script
src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script
src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular.js"></script>
<script
src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-touch.js"></script>
<script
src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-animate.js"></script>
<script
src="http://ui-grid.info/release/ui-grid.js"></script>
<link rel="stylesheet" href="http://ui-grid.info/release/ui-grid.css" type="text/css">
<script>
var app = angular.module('mvcapp', ['ngTouch', 'ui.grid', 'ui.grid.pagination']);
app.controller('DemoController', function ($scope, $http) {
$scope.gridOptions = {
paginationPageSizes: [5, 10, 15],
paginationPageSize: 5,
enableSorting: true,
rowHeight:100,
columnDefs: [
{ field: 'Name' },
{ field: 'Phone' },
{ field: 'Salary', },
{ field: 'Department' },
{ field: 'EmailId', cellTemplate: '<div>{{row.entity.EmailId}}</div><div
ng-if="row.entity.EmailId == null"
style="color:red">Email id not available</div>' },
{ field: 'ImagePath', cellTemplate: '<img
width=\"145px\" src=\"{{grid.getCellValue(row,
col)}}\"><div ng-if="row.entity.ImagePath == null"
style="color:red">Image not available</div>' }
]
};
$http.get('/Demo/GetEmployee').success(function (data) {
$scope.gridOptions.data = data;
});
});
</script>
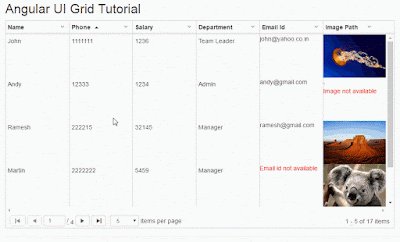
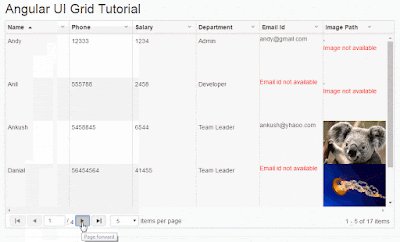
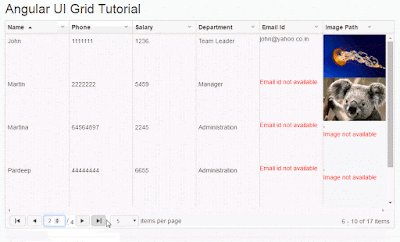
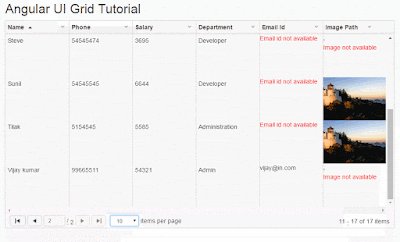
Build
the project and run the application.





No comments:
Post a Comment