Introduction: In
this article I have explain how we can validate the DropDownlist using Jquery
in asp.net.
Description:
In the last article I have explained Auto refresh data in Gridview without loading page whole page in asp.net, Add Meta Tag Code behind in asp.net, Encrypt and Decrypt Query String in asp.net, Create multiple Language website in Asp.net and Store Password in Encrypted format to Database in asp.net.
Add a new webform to project. Drag and drop the DropDownlist and button controls from Toolbox.
Desgin the .aspx page as shown
below:
<table align="center">
<tr><td>Known Language:</td><td><asp:DropDownList ID="ddllanguage" runat="server">
<asp:ListItem Text="Select"
Value="0"
/>
<asp:ListItem Text="English" Value="1" />
<asp:ListItem Text="Hindi" Value="2" />
<asp:ListItem Text="Punjabi" Value="3" />
<asp:ListItem Text="German" Value="4" />
</asp:DropDownList></td></tr>
<tr> </tr>
<tr><td> </td><td>
<asp:Button ID="btnsubmit" runat="server" Text="Submit"/></td></tr>
</table>
After that put the given Jquery in .aspx page
between Head Tag:
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js">
</script>
<script type="text/javascript" language="javascript">
$(document).ready(function () {
$('#btnsubmit').click(function
() {
if ($("#ddllanguage").val()
> 0) {
return true;
}
else {
alert('Please select Known Language')
return false;
}
})
});
</script>
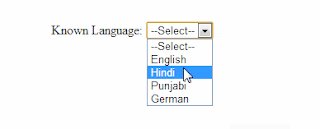
Run the project and check out the result.
If yes post your comment to admire my work. You can like me on Facebook, Google+, Linkedin and Twitter via hit on Follow us Button and also can get update follow by Email.






.png)


No comments:
Post a Comment