Introduction: In this
article today I will explain how to freeze the Gridview header using Jquery in
asp.net
Description:
In the previous article I have explained Send email with multiple attachments in asp.net (C#, VB), Send email tomultiple users selected in
gridview using asp.net (C#, VB) and Take
automaticsnapshot (screenshot) and email it using asp.net (C#, VB).
To
implement this functionality we use the GridViewScroll Jquery. To make it live in project follow the
below given steps:
Step 1 : Download
the GridViewScroll Jquery and keep it in
js folder of website.
Step 2 : After
that link the js file to wepform (default.aspx) before
</head>tag.
HTML Markup
of Webform:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Freeze
Gridview Header</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.1/jquery-ui.min.js"></script>
<script src="js/gridviewScroll.min.js"
type="text/javascript"></script>
<link href="js/GridviewScroll.css" rel="stylesheet"
type="text/css"
/>
<script type="text/javascript">
$(document).ready(function () {
$('#<%=grdemployee.ClientID
%>').gridviewScroll({
//width
width: 366,
//height
height:150,
//back
ground color
bgcolor: "#0000ffff ",
freezesize: 1,
arrowsize: 10,
//image
varrowtopimg: "images/up-arrow.png",
varrowbottomimg: "images/arrow-down.png",
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
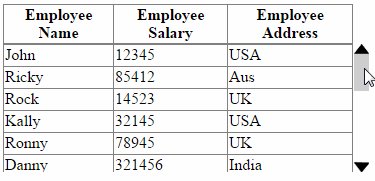
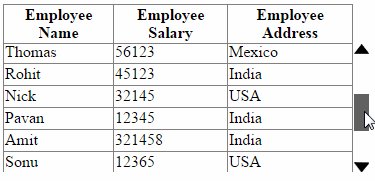
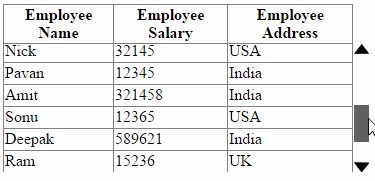
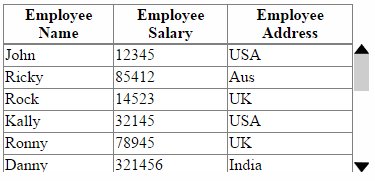
<asp:GridView ID="grdemployee" runat="server" AutoGenerateColumns="False" DataKeyNames="ID">
<Columns>
<asp:BoundField DataField="Emp_Name" HeaderText="Employee Name" />
<asp:BoundField DataField="emp_salary" HeaderText="Employee Salary" />
<asp:BoundField DataField="emp_Adress" HeaderText="Employee Address" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
Is this article helpful for you?
If yes post your comment to appreciate my work and fell free to contact me. You can like me on Facebook, Google+, Linkedin and Twitter via hit on Follow us Button and also can get update follow by Email.






.png)



click on gridview cell and display the selected row on textbox and update the same row using asp.net c# without template fields.using datatable
ReplyDelete