In
this article I am going to explain how to change the background color of
webpage using colorpicker jquery in asp.net.
In
the previous article I have explained how to open image in popup on thumbnailclick using Jquery and how to search the record and highlight in Gridview usingAsp.net.
Description:
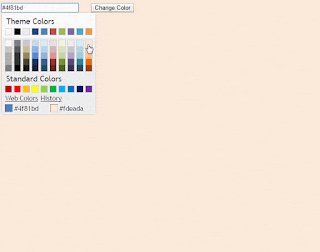
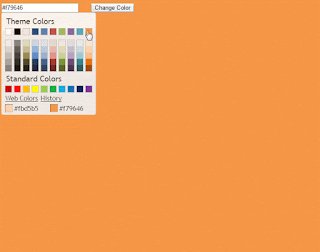
I
want to change the background of webpage. To fulfill this requirement I am using evol
colorpicker Jquery.
Implementation:
I
have added textbox and button control to webform.
Add
the reference of script and CSS before closing head tag.
<link id="jquiCSS"
rel="stylesheet"
href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/themes/ui-lightness/jquery-ui.css"
type="text/css"
media="all">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"
type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/jquery-ui.min.js"
type="text/javascript"></script>
<script src="js/evol.colorpicker.js" type="text/javascript"></script>
<link href="css/evol.colorpicker.css" rel="stylesheet"
type="text/css"
/>
<script>
$(document).ready(function () {
$('#txtcolor').colorpicker({
initialHistory: ['#ff0000', '#000000',
'red']
})
.on('change.color', function
(evt, color) {
$('#body').css('background-color', color);
})
.on('mouseover.color', function
(evt, color) {
if (color)
{
$('#body').css('background-color', color);
}
});
});
</script>
Complete
HTML markup of webform:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<link id="jquiCSS"
rel="stylesheet"
href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/themes/ui-lightness/jquery-ui.css"
type="text/css"
media="all">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"
type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/jquery-ui.min.js"
type="text/javascript"></script>
<script src="js/evol.colorpicker.js" type="text/javascript"></script>
<link href="css/evol.colorpicker.css" rel="stylesheet"
type="text/css"
/>
</head>
<body id="body"
runat="server">
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtcolor" runat="server"></asp:TextBox><asp:Button ID="Button1"
runat="server"
Text="Change
Color" />
</div>
</form>
<script>
$(document).ready(function () {
$('#txtcolor').colorpicker({
initialHistory: ['#ff0000', '#000000',
'red']
})
.on('change.color', function
(evt, color) {
$('#body').css('background-color', color);
})
.on('mouseover.color', function
(evt, color) {
if (color)
{
$('#body').css('background-color', color);
}
});
});
</script>
</body>
</html>
On
button click write the below given code:
C# code:
protected void Button1_Click(object
sender, EventArgs e)
{
body.Attributes["bgcolor"] = txtcolor.Text;
}
VB code:
Protected Sub Button1_Click(sender As
Object, e As EventArgs)
body.Attributes("bgcolor") = txtcolor.Text
End Sub
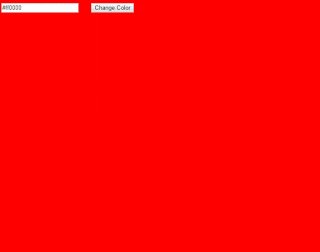
Build,
run the project and test it.
Demo:
In this article we have learn how to change the background color of webpage using Jquery in asp.net (C#, VB.net). I hope you enjoyed this article. Please post you comment, query and feedback about this article. You can like me on Facebook, Google+, Linkedin and Twitter via hit on Follow us Button and also can get update follow by Email.







.png)


No comments:
Post a Comment