Here
in this article I am going to explain how to sort and search the data in grid
and also highlight the searched matched text using Angularjs in MVC
application.
Description:
I
am displaying the data in table using ng-repeat. I want to sort and search the
data in grid also highlight the searched text results.
Implementation:
I
have created a table Employee and inserted dummy record into it. I am using database
first approach.
Model:
public partial class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public Nullable<int> Phone { get; set; }
public Nullable<int> Salary { get; set; }
public string Department { get; set; }
public string ImagePath { get; set; }
public string EmailId { get; set; }
}
Add
Controller
Add
empty Controller. Create json method to fetch the records from database. Here
is code of Controller:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MVC_Project.Models;
namespace MVC_Project.Controllers
{
public class AngularController : Controller
{
//
// GET: /Angular/
DemoEntities1 db = new DemoEntities1();
public ActionResult Index()
{
return
View();
}
public JsonResult GetEmployees()
{
var emp =
db.Employees.ToList();
return
Json(emp, JsonRequestBehavior.AllowGet);
}
}
}
Add View
Now
add view for Index action. Write the code on view as given below:
Complete
Code of Inedx.Cshtml
@{
ViewBag.Title = "MVC-AngualarJs
Tutorial";
}
<style>
table tr td th {
text-align: center;
border:none;
}
.ng-binding {
padding: 40px;
}
a {
text-decoration: none;
color: #2196F3;
}
/*tr:nth-child(odd)
{
background: #b8d1f3;
}
Define the background color for all the EVEN background rows
tr:nth-child(even) {
background: #dae5f4;
}
.match {
background: #24D0F9;
}*/
.highlighttext {
background: #F44336;
color: #fff;
}
</style>
<fieldset
style="width:90%">
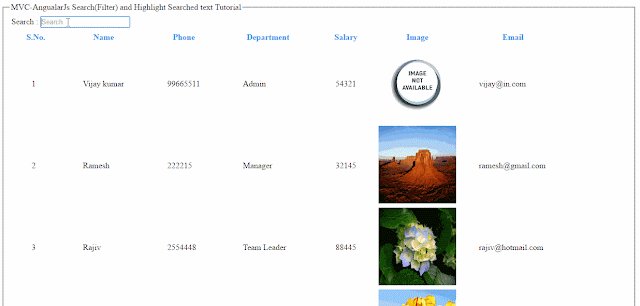
<legend>MVC-AngualarJs Search(Filter)
and Highlight Searched text Tutorial</legend>
<div ng-app="mvcapp" ng-controller="AngularController">
<table>
<tr>
<td>Search :</td>
<td colspan="2"><input type="text" ng-model="empname" placeholder="Search"></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
<table>
<tr>
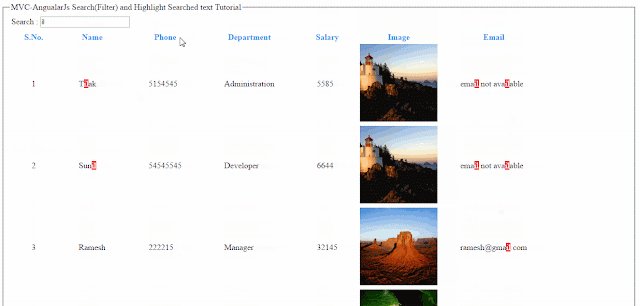
<th><a href="" ng-click="columnToOrder='id';reverse=!reverse">S.No.</a></th>
<th>
<a href="" ng-click="columnToOrder='Name';reverse=!reverse">Name</a>
</th>
<th>
<a href="" ng-click="columnToOrder='Phone';reverse=!reverse">Phone</a>
</th>
<th>
<a href="" ng-click="columnToOrder='Department';reverse=!reverse">Department</a>
</th>
<th>
<a href="" ng-click="columnToOrder='Salary';reverse=!reverse">Salary</a>
</th>
<th>
<a href="">Image</a>
</th>
<th >
<a href="" ng-click="columnToOrder='EmailId';reverse=!reverse">Email</a>
</th>
</tr>
<tr ng-repeat="emp in employees| filter:empname
|orderBy:columnToOrder:reverse">
<td>{{$index+1}}</td>
<td><span ng-bind-html="emp.Name|highlight:empname"></span></td>
<td>{{emp.Phone }}</td>
<td>{{emp.Department}}</td>
<td>{{emp.Salary }}</td>
<td><img ng-src="{{emp.ImagePath || 'images/image.jpg'}}" alt="" title="{{emp.Name}}" width="150" height="150" /></td>
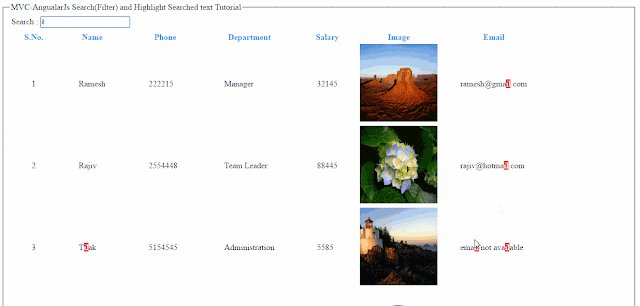
<td><span ng-bind-html="emp.EmailId ||'email
not available'|highlight:empname"></span></td>
</tr>
</table>
<div ng-show="(employees|filter:empname).length==0" style="color:red;font-weight:bold">No Result Found</div>
</div>
</fieldset>
//Script
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular.min.js"></script>
<script>
var angular = angular.module('mvcapp', []);
angular.controller('AngularController',
['$scope', '$http',function ($scope, $http) {
$http.get('/Angular/GetEmployees').success(function (data) {
$scope.employees = data;
})
}]).filter('highlight', function ($sce) {
return function (text, phrase) {
if (phrase) text =
text.replace(new RegExp('(' + phrase + ')', 'gi'),
'<span
class="highlighttext">$1</span>')
return
$sce.trustAsHtml(text)
}
});
</script>
Now
save the project, build and run. To test it search a record exist in database.
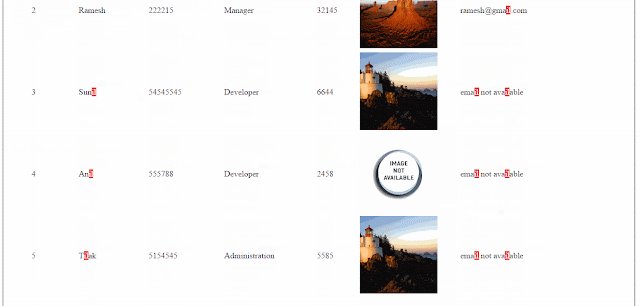
Matched record will be highlight in red color with white text.






.png)

No comments:
Post a Comment