In
this article I am going to explain how to populate and validate the
Dropdowncheckbox custom control in asp.net.
In
previous articles I have explained how to show default text instead of emptycell in angular UI-grid, how to count number of words in column using sqlserver and how to display image in Angular UI-Grid in MVC application fromdatabase.
Description:
In
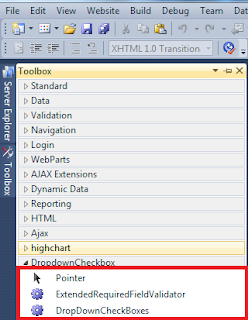
previous article I have discuss about DLL of DROPDOWNCHCKBOXES. When you added
the control to toolbox, you will saw 2 control dropdowncheckboxes and validate control named ExtendedRequiredfiledValidator.
Implementation:
I
have created a table Tb_State and
insert some dummy records.
Id
|
int
|
StateName
|
varchar(100)
|
Now
add a webform to project. Drag and drop the dropdowncheckboxes and validator
control from toolbox. When you place the control on webform you will saw
register directive on webform:
<%@ Register
Assembly="DropDownCheckBoxes"
Namespace="Saplin.Controls"
TagPrefix="asp"
%>
If you want select all option, set UseSelectAllNode option to true.
By default text is select, if want to change set
as e.g. given below:
<Texts SelectBoxCaption="Select State" />
Here
is the complete HTML markup of
webform:
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1"
runat="server">
<title>Dropdown
checkboxes Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<fieldset style="width:35%;height:160px">
<legend>Example
of Dropdown checkbox</legend>
<table>
<tr><td>Select State
:</td><td><asp:DropDownCheckBoxes
ID="ddlcheckbox"
runat="server"
Width="180px" UseSelectAllNode="true" AutoPostBack="true">
<Style SelectBoxWidth="200" DropDownBoxBoxWidth="160" DropDownBoxBoxHeight="100" />
<Texts SelectBoxCaption="Select State" />
</asp:DropDownCheckBoxes></td><td><asp:ExtendedRequiredFieldValidator ID="ExtendedRequiredFieldValidator1"
runat="server"
ControlToValidate="ddlcheckbox"
ErrorMessage="State
Field is required" ForeColor="Red"></asp:ExtendedRequiredFieldValidator>
</td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td> <asp:Button ID="Button1"
runat="server"
Text="Button"
/></td><td></td></tr>
</table>
</fieldset>
</div>
</form>
</body>
</html>
Import the namespaces
C# code
using
System.Data;
using
System.Data.SqlClient;
using
System.Configuration;
VB.net Code
Imports
System.Data
Imports
System.Data.SqlClient
Imports
System.Configuration
Populate
dropdowncheckboxes
Create
a method to bind the control and call it on page load.
C# code
SqlConnection
con = new SqlConnection(ConfigurationManager.ConnectionStrings["connection"].ToString());
DataTable
dt = new DataTable();
protected void Page_Load(object
sender, EventArgs e)
{
if
(!IsPostBack)
{
Bindstate();
}
}
public void Bindstate()
{
SqlDataAdapter
adp = new SqlDataAdapter("select * from Tb_State", con);
adp.Fill(dt);
if
(dt.Rows.Count > 0)
{
ddlcheckbox.DataSource = dt;
ddlcheckbox.DataTextField = "Statename";
ddlcheckbox.DataValueField = "Id";
ddlcheckbox.DataBind();
}
}
VB.net Code
Private
con As New SqlConnection(ConfigurationManager.ConnectionStrings("connection").ToString())
Private dt As New DataTable()
Protected Sub Page_Load(sender As
Object, e As
System.EventArgs) Handles
Me.Load
If Not IsPostBack Then
Bindstate()
End If
End Sub
Public Sub Bindstate()
Dim adp
As New SqlDataAdapter("select
* from Tb_State", con)
adp.Fill(dt)
If
dt.Rows.Count > 0 Then
ddlcheckbox.DataSource = dt
ddlcheckbox.DataTextField = "Statename"
ddlcheckbox.DataValueField = "Id"
ddlcheckbox.DataBind()
End If
End Sub
Button click write the below
given code:
C# code
protected void Button1_Click(object
sender, EventArgs e)
{
try
{
string
statenames = string.Empty;
foreach
(ListItem item in
ddlcheckbox.Items)
{
if
(item.Selected)
{
statenames += item.Text + "\\n";
}
}
Response.Write("<script
type=\"text/javascript\">alert('" + statenames + "');</script>");
}
catch (Exception ex) { }
}
VB.net Code
Protected Sub Button1_Click(sender As
Object, e As
System.EventArgs) Handles
Button1.Click
Try
Dim
statenames As String
= String.Empty
For
Each item As ListItem In ddlcheckbox.Items
If
item.Selected Then
statenames += item.Text + "\n"
End
If
Next
Response.Write((Convert.ToString("<script
type=""text/javascript"">alert('") &
statenames) + "');</script>")
Catch
ex As Exception
End Try
End Sub
Now
build and run the application.






.png)



No comments:
Post a Comment