In this article I am going how to upload file’s on button click
using Dropzone JS plugin in asp.net application.
Description:
I want to upload multiple files using select or drag &
drop in asp.net application on submit button click. I am using Dropzone js to
upload file.
Implementation:
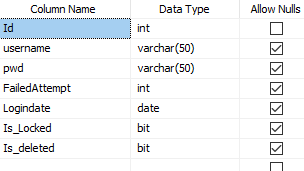
I have created a table GalleryImages to
save file’s name and path.
Id
|
int
|
Filename
|
varchar(MAX)
|
FilePath
|
varchar(MAX)
|
Is_Deleted
|
bit
|
Create procedure to save detail to database table.






![[Solved]: [Provided: Named Pipes Provider, error: 40- Could not open a connection to the SQL Server (Microsoft SQL Server, Error: 2)]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtclMrKD2rcRgc9UDcG94MG2UmfoLU5bfiokw3bUprx_pCY1CTtE51nUSSb8VWmjx51Q-Qcqc_PRFR4OaF1RlVFvCWBTQECSvfTtEh_xILcKa6vj5tWiWK7hdBGeuwbNVbmnMdih7u7IQQ/s640/Error+40+%25E2%2580%2593+could+not+open+a+connection+to+SQL+server.png)



![[Solved]: Error:40–could not open a connection to SQL server](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEju0pE3sQqSBgVNuHvSMZBF-IEcyaLe9cppN1vlXxTLTdJ7qmWpetVrjyiObXZSefD4T2JeNeKec00Qt4PzxIpBaznDP4P_yMNMshnRawI8qMDbQnrIFtJsN97ehIMM5Oxyg8SWHhicash1/s640/Error+40+%25E2%2580%2593+could+not+open+a+connection+to+SQL+server.png)





.png)
