Introduction: In this article
I try to explain how we can zoom the image on mousehover in Asp.net Gridview
data control as shopping website using Jquery
Description:
In
the previous article I have explained Zoom the image inside on MouseHover inAsp.net Gridview control using Magnify Jquery and Pagination in asp.netListview control using Datapager.
We
commonly saw the zooming functionality on E-coomerce (Shoping) websites e.g. Amazon,
Flipcart etc. when we move the mouse pointer on product image, it enlarge the
image in pop up like window.
To
implement this functionality I am using Elevate Zoom Jquery.
I
have a table.
Table
having data.
Thumbnail
or small image is display in the Gridview control and large image of product
will be display as enlarge image on mousehover.
Now
add a webform to ptoject. Add the jquery to webpage in Head
section of page.
<script src="js/jquery-1.8.3.min.js"
type="text/javascript"></script>
<script src="js/jquery.elevatezoom.js" type="text/javascript"></script>
<script>
$(function
() {
$("[id*=GridView1]
img").elevateZoom({
cursor: 'pointer',
tint:true,
tintColour:'#F90',
tintOpacity:0.5,
});
});
</script>
Drag
and drop the Gridview Data Control to webform.
Complete
HTML Markup of Page:-
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="js/jquery-1.8.3.min.js" type="text/javascript"></script>
<script src="js/jquery.elevatezoom.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product Name" />
<asp:BoundField DataField="ProductDescription" HeaderText="Description"
/>
<asp:BoundField DataField="Price" HeaderText="Price" />
<asp:TemplateField>
<ItemTemplate>
<asp:Image ID="img" runat="server"
ImageUrl='<%# Eval("thumbimg") %>' data-zoom-image='<%# ResolveUrl(Eval("largeimg").ToString()) %>'/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
<script>
$(function
() {
$("[id*=GridView1]
img").elevateZoom({
cursor: 'pointer',
tint:true,
tintColour:'#F90',
tintOpacity:0.5,
});
});
</script>
</body>
</html>
Add
the namespaces.
C#:-
using
System.Data;
using
System.Data.SqlClient;
using
System.Configuration;
VB:-
Imports
System.Data
Imports
System.Data.SqlClient
Imports System.Configuration
Write
the code to bind the gridview.
C#:-
SqlConnection
con = new SqlConnection(ConfigurationManager.ConnectionStrings["connection"].ToString());
protected void Page_Load(object
sender, EventArgs e)
{
if
(!IsPostBack)
{
Bindgrid();
}
}
public void Bindgrid()
{
SqlDataAdapter
adp = new SqlDataAdapter("Select * from Tb_Product", con);
DataTable
dt = new DataTable();
adp.Fill(dt);
if
(dt.Rows.Count > 0)
{
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
VB:-
Private con As New SqlConnection(ConfigurationManager.ConnectionStrings("connection").ToString())
Protected Sub Page_Load(sender As
Object, e As EventArgs) Handles
Me.Load
If Not IsPostBack Then
Bindgrid()
End If
End Sub
Public Sub Bindgrid()
Dim adp
As New SqlDataAdapter("Select
* from Tb_Product", con)
Dim dt As New DataTable()
adp.Fill(dt)
If
dt.Rows.Count > 0 Then
GridView1.DataSource = dt
GridView1.DataBind()
End If
End Sub
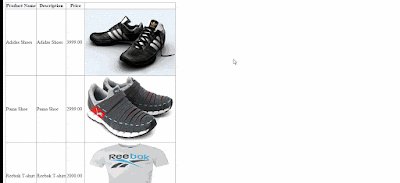
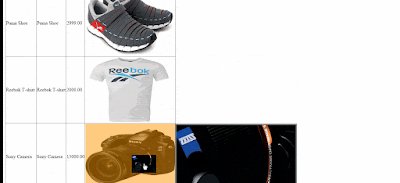
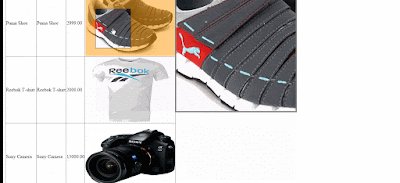
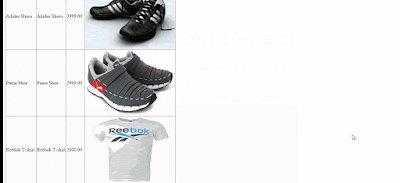
Build,
run the project and see the result.
Result:-
In this article we have learn how to zoom the image on mousehover in asp.net gridview control using Elevate Jquery (C#,VB). I hope you enjoyed this article.










.png)

No comments:
Post a Comment