In
this article I am going to explain how to implement read more/less text functionality
using Jquery in asp.net application.
Description:
In
the previous article I have explained how to save the youtube into database anddisplay it in Gridview using Linq and how to implement the autocompletefunctionality in asp.net application using jquery.
I
have post/write a long paragraph/content on website. It not looks good so I
want to display the 40 character and after that read more hyperlink link. When
user click on it complete paragraph will be display with read less hyperlink
button.
Implementation:
Add
the below given Jquery in head section of webform/webpage before </head>
tag.
<script src="http://code.jquery.com/jquery-1.8.2.js"
type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var showChar
= 40,
showtxt = "Read
More",
hidetxt = "Read
Less";
$('.more').each(function () {
var
content = $(this).text();
if
(content.length > showChar) {
var
con = content.substr(0, showChar);
var
hcon = content.substr(showChar, content.length - showChar);
var
txt = con + '<span
class="dots">...</span><span
class="morecontent"><span>' + hcon + '</span> <a href=""
class="moretxt">' + showtxt + '</a></span>';
$(this).html(txt);
}
});
$(".moretxt").click(function () {
if
($(this).hasClass("less"))
{
$(this).removeClass("less");
$(this).text(showtxt);
} else
{
$(this).addClass("less");
$(this).text(hidetxt);
}
$(this).parent().prev().toggle();
$(this).prev().toggle();
return
false;
});
});
</script>
Also
add the below given style in head section:
<style type="text/css">
.more {
width: 400px;
margin: 10px;
}
.morecontent span {
display: none;
}
</style>
Now
add the class more where you want to implement the show and hide text functionality.
Complete HTML
Markup of webform:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="http://code.jquery.com/jquery-1.8.2.js"
type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var
showChar = 40,
showtxt = "Read
More",
hidetxt = "Read
Less";
$('.more').each(function () {
var
content = $(this).text();
if
(content.length > showChar) {
var
con = content.substr(0, showChar);
var
hcon = content.substr(showChar, content.length - showChar);
var
txt = con + '<span class="dots">...</span><span
class="morecontent"><span>' + hcon + '</span> <a href=""
class="moretxt">' + showtxt + '</a></span>';
$(this).html(txt);
}
});
$(".moretxt").click(function () {
if ($(this).hasClass("less"))
{
$(this).removeClass("less");
$(this).text(showtxt);
} else
{
$(this).addClass("less");
$(this).text(hidetxt);
}
$(this).parent().prev().toggle();
$(this).prev().toggle();
return
false;
});
});
</script>
<style type="text/css">
.more {
width: 400px;
margin: 10px;
}
.morecontent span {
display: none;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="grdvideo" runat="server" AutoGenerateColumns="False"
BackColor="White" BorderColor="#DEDFDE" BorderStyle="None" BorderWidth="1px"
CellPadding="4" ForeColor="Black" GridLines="Vertical">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:BoundField DataField="Title" HeaderText="Title" />
<asp:BoundField DataField="Description" HeaderText="Description" ItemStyle-CssClass="more"/>
<asp:TemplateField HeaderText="Videos">
<ItemTemplate>
<object width="480" height="385">
<embed src='<%#Eval("url") %>' type="application/x-shockwave-flash"
allowscriptaccess="always"
allowfullscreen="true"
width="480"
height="385">
</embed>
</object>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#CCCC99" />
<HeaderStyle BackColor="#6B696B" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#F7F7DE" ForeColor="Black" HorizontalAlign="Right" />
<RowStyle BackColor="#F7F7DE" />
<SelectedRowStyle BackColor="#CE5D5A" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#FBFBF2" />
<SortedAscendingHeaderStyle BackColor="#848384" />
<SortedDescendingCellStyle BackColor="#EAEAD3" />
<SortedDescendingHeaderStyle BackColor="#575357" />
</asp:GridView>
</div>
</form>
</body>
</html>
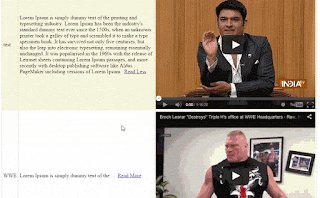
Run
the application and test its working.
Demo:
In this article we have learn how to implement read more/less text functionality using Jquery in asp.net application. I hope you enjoyed this article.






.png)


No comments:
Post a Comment