Introduction: In
this article I will explain how we can Create Image gallery in Asp.net using
Datalist Data Control.
Description:
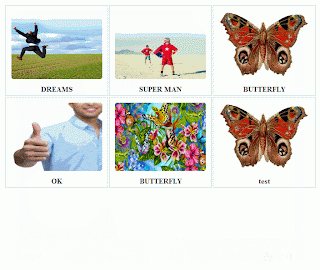
Here I use the Datalist Data control to create Image galley,
user click on Image, image will open in popup and able to see images via click
on Next and Previous button.
Take a new project/Website. Add webform to project and drag
and drop the Datalist Control from Toolbox. Here I bind Datalist control using
SqlDataSource. Put the below style and script in between Head Tag:
<style type = "text/css">
.BackGround
{
display: none;
position: absolute;
top: 0px;
left: 0px;
background-color:black;
z-index:100;
opacity: 0.8;
filter: alpha(opacity=60);
-moz-opacity:0.8;
min-height: 100%;
}
#showImage
{
display: none;
z-index: 1000;
position: fixed;
top: 0;
left: 0;
background-color:White;
height: 550px;
width: 630px;
padding: 3px;
border: solid 1px black;
}
.galleryTable
{
border:double 1px #D9D9D9;
width:200px;
text-align:left;
}
.dlgallery
{
margin-left:200px;
}
<script type="text/javascript" >
function LoadDiv(url, lnk) {
var img = new
Image();
var bcgDiv = document.getElementById("Background");
var imgDiv = document.getElementById("showImage");
var imgFull = document.getElementById("imgOpen");
var imgLoader = document.getElementById("imgLoader");
var dl = document.getElementById("<%=dlimage.ClientID%>");
var imgs = dl.getElementsByTagName("img");
CurrentPage = GetImageIndex(lnk.parentNode) + 1;
imgLoader.style.display = "block";
img.onload = function () {
imgFull.src = img.src;
imgFull.style.display = "block";
imgLoader.style.display = "none";
};
img.src = url;
Prepare_Pager(imgs.length);
var width = document.body.clientWidth;
if (document.body.clientHeight >
document.body.scrollHeight) {
bcgDiv.style.height = document.body.clientHeight + "px";
}
else {
bcgDiv.style.height = document.body.scrollHeight + "px";
}
imgDiv.style.left = (width - 650) / 2 + "px";
imgDiv.style.top = "20px";
bcgDiv.style.width = "100%";
bcgDiv.style.display = "block";
imgDiv.style.display = "block";
return false;
}
function HideDiv() {
var bcgDiv = document.getElementById("Background");
var imgDiv = document.getElementById("showImage");
var imgFull = document.getElementById("imgOpen");
bcgDiv.style.display = "none";
imgDiv.style.display = "none";
imgFull.style.display = "none";
}
var CurrentPage = 1;
function GetImageIndex(obj) {
while (obj.parentNode.tagName != "TD")
obj = obj.parentNode;
var td = obj.parentNode;
var tr = td.parentNode;
if (td.rowIndex % 2 == 0) {
return td.cellIndex + tr.rowIndex;
}
else {
return td.cellIndex + (tr.rowIndex * 2);
}
}
function Prepare_Pager(imgCount) {
var Previous = document.getElementById("Previous");
var Next = document.getElementById("Next");
var lblPrevious = document.getElementById("lblPrevious");
var lblNext = document.getElementById("lblNext");
if (CurrentPage < imgCount) {
lblNext.style.display = "none";
Next.style.display = "block";
}
else {
lblNext.style.display = "block";
Next.style.display = "none";
}
if (CurrentPage > 1) {
Previous.style.display = "block";
lblPrevious.style.display = "none";
}
else {
Previous.style.display = "none";
lblPrevious.style.display = "block";
}
}
function doPaging(lnk) {
var dl = document.getElementById("<%=dlimage.ClientID%>");
var imgs = dl.getElementsByTagName("img");
var imgLoader = document.getElementById("imgLoader");
var imgFull = document.getElementById("imgOpen");
var img = new
Image();
if (lnk.id == "Next")
{
if (CurrentPage < imgs.length) {
CurrentPage++;
imgLoader.style.display = "block";
imgFull.style.display = "none";
img.onload = function () {
imgFull.src =
imgs[CurrentPage - 1].src;
imgFull.style.display = "block";
imgLoader.style.display
= "none";
};
}
}
else {
if (CurrentPage > 1) {
CurrentPage--;
imgLoader.style.display = "block";
imgLoader.style.display = "none";
img.onload = function () {
imgFull.src =
imgs[CurrentPage - 1].src;
imgFull.style.display =
"block";
imgLoader.style.display
= "none";
};
}
}
Prepare_Pager(imgs.length);
img.src = imgs[CurrentPage - 1].src;
}
</script>
After that design the .aspx page as shown below:
<div id="Background" class="BackGround">
</div>
<asp:DataList ID="dlimage"
runat="server" RepeatColumns="3" CssClass="dlgallery"
DataSourceID="SqlDataSource1"
>
<ItemTemplate>
<table width="100%" class="galleryTable">
<tr>
<td
style="padding: 10px 10px 10px 10px;
">
<asp:Image ID="img"
runat="server" ImageUrl='<%# Eval("IMAGE_PATH") %>' Height="150px"
Width="200px" onclick = "LoadDiv(this.src,
this)" style ="cursor:pointer;border-radius :5px 5px 5px 5px;"/>
</td>
</tr>
<tr>
<td style=" font-size:16px; font-weight:bold; text-align:center;" >
<asp:Label ID="lktitle"
Text='<%# DataBinder.Eval (Container.DataItem,
"IMAGE_NAME") %>' runat="server"
/>
</td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
<asp:SqlDataSource ID="SqlDataSource1"
runat="server"
ConnectionString="<%$ ConnectionStrings:TestBlogConnectionString %>"
SelectCommand="SELECT *
FROM [IMAGE_PATH]"></asp:SqlDataSource>
<div
id="showImage"
>
<table style="height: 100%; width: 100%">
<tr>
<td valign="middle"
align="center"
colspan = "3" style ="height:400px;">
<img
id="imgLoader"
runat="server"
alt=""
src="images/loader.gif"
/>
<img
id="imgOpen"
alt=""
src=""
style="display: none;
height: 500px;width: 600px" />
</td>
</tr>
<tr>
<td align = "left" style="padding:10px;width:200px">
<a id = "Previous" href
= "javascript:"
onclick = "doPaging(this)" style
="display:none">Previous</a>
<span
id = "lblPrevious">Previous</span>
</td>
<td align="center"
valign="middle"
style ="width:200px">
<input
id="btnClose"
type="button"
value="Close"
onclick="HideDiv()"/>
</td>
<td align = "right" style
="padding:10px;width:200px">
<a id = "Next" href = "javascript:"
onclick = "doPaging(this)">Next</a>
<span
id = "lblNext" style
="display:none">Next</span>
</td>
</tr>
</table>
</div><div id="div1" class="BackGround">
</div>
Now run the project and check the result.






.png)


No comments:
Post a Comment