In this article I am going to explain how to create
image gallery in asp.net using colorbox Jquery plugin
In
the previous article I have explained how to create photo album in asp.net -Part I, how to open a website in iframe from code behind in asp.net using C#and VB.net and how to create photo album in asp.net – Part II OR how to uploador add photo to album in asp.net.
Description:
To
implement this functionality I am using datalist control. When we click on
image, it open in popup and we can see the entire images here via using forward
and backward button. I am using the Colorbox jquery plugin to open images in
popup.
Implementation:
Create
store procedure to fetch images from database table (Tb_Photo)
Create proc
Sp_gallery
AS
BEGIN
Select * from Tb_Photo
end
HTML Markup
of webform:
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1"
runat="server">
<style>
table tr td
{
text-align:
center;
margin-bottom:10px;
}
a{ text-decoration: none;}
img
{
padding: 4px;
border: 2px solid #000;
border-radius:
12px;
margin: 5px;
}
</style>
<link href="css/colorbox.css" rel="stylesheet" type="text/css"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="js/jquery.colorbox.js"></script>
<script>
$(document).ready(function () {
$(".test").colorbox({
rel: 'group1', transition: "none", width: "700px
" });
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div style="margin-left:30px">
<asp:DataList ID="dlimage" runat="server" RepeatDirection="Horizontal" DataKeyField="AlbumId" RepeatColumns="5">
<ItemTemplate>
<table>
<tr><td> <a href='<%# Eval("PhotoPath","img/{0}") %>' class='test' title='<%# Eval("photoname") %>'><asp:Image ID="img"
runat="server"
ImageUrl='<%# Eval("PhotoPath","~/img/{0}") %>' Height="150px"
Width="200px"/>
</a></td></tr>
<tr><td><asp:Label ID="lbldescription" runat="server" Text='<%# Eval("photoname") %>'></asp:Label></td></tr>
</table>
</ItemTemplate>
</asp:DataList>
</div>
</form>
</body>
</html>
Add the
namespace
C#
Code:
using
System.Data;
using
System.Data.SqlClient;
using
System.Configuration;
VB.net
Code:
Imports
System.Configuration
Imports
System.Data.SqlClient
Imports
System.Data
Create
sqlconnection
C#
Code:
SqlConnection
con = new SqlConnection(ConfigurationManager.ConnectionStrings["connection"].ToString());
VB.net
Code:
Private
con As New SqlConnection(ConfigurationManager.ConnectionStrings("connection").ToString())
Populate the
datalist
Create
a method to bind the data to datalist and call it on page load event.
C#
Code:
protected void Page_Load(object
sender, EventArgs e)
{
if
(!IsPostBack)
{
BindDatalist();
}
}
public void BindDatalist()
{
SqlDataAdapter
adp = new SqlDataAdapter("Sp_gallery", con);
adp.SelectCommand.CommandType = CommandType.StoredProcedure;
DataTable
dt = new DataTable();
adp.Fill(dt);
dlimage.DataSource = dt;
dlimage.DataBind();
}
VB.net
Code:
Protected Sub Page_Load(sender As
Object, e As
System.EventArgs) Handles
Me.Load
BindDatalist()
End Sub
Public Sub BindDatalist()
Dim adp
As New SqlDataAdapter("Sp_gallery",
con)
adp.SelectCommand.CommandType = CommandType.StoredProcedure
Dim dt As New DataTable()
adp.Fill(dt)
dlimage.DataSource = dt
dlimage.DataBind()
End Sub
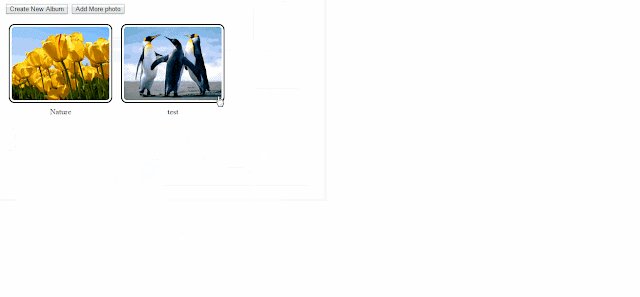
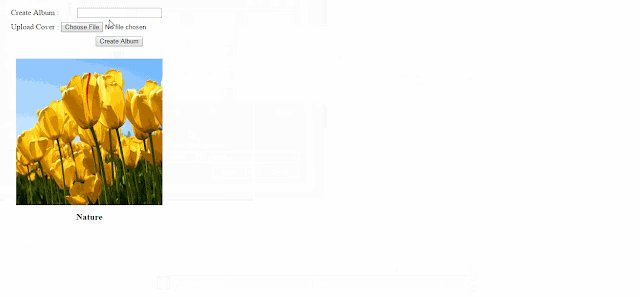
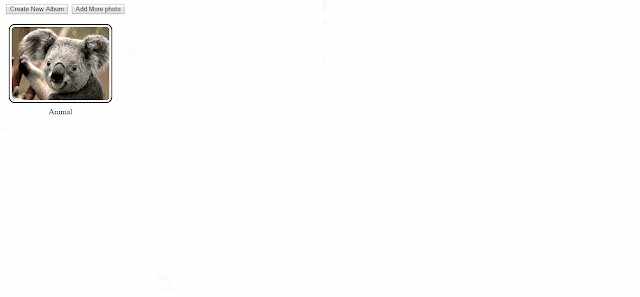
Build
and run the application. Now test the developed application.
DEMO:
In this article we have learn how to create image gallery in asp.net using Colorbox Jquery Plugin (C# and VB.net). I hope you enjoyed this article. Please post you comment, query and feedback about this article. You can like me on Facebook, Google+, Linkedin and Twitter via hit on Follow us Button and also can get update follow by Email.







.png)


No comments:
Post a Comment