In
this article I am going to explain 4 easy steps to generate Google Maps
geocoding API key.
Follow
the below given steps to generate API key:-
Step 1: Login to Google
account and go to API console. You will see an option Google MAPS APIs. Under this
option look for Google maps Geocoding API and click on it. See the attached screenshot.
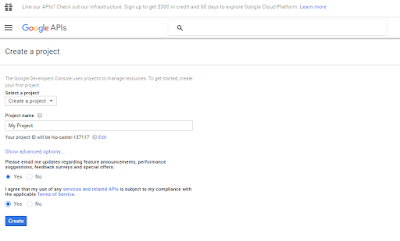
Step 2: if you have
not create any project previously in that case firstly you need to create a project
to enable the enable the APIs. Check the attached screenshot.
Here
I have named it as my project and check the terms of Google.
Step 3: After all
done now go to credentials. Click on create credentials, you will saw options
i.e. API key, OAuth client id and service key. Choose the API key.
Step 4: This is
the final step. You will get a pop up to create new key.
Click
on browse key. Now enter the name of browser key and website URL, after all
done hot the create button. API key has been generated; it will be showing to
you in pop up.
Presently
you can copy the API key from pop up but to get it later go to credentials. You
will saw list of keys that you have created.











.png)


If you are getting ApiNotActivatedMapError you will also need to Enable the "Google Maps JavaScript API" on the Google API Console. Once I did this my embedded maps started working again.
ReplyDelete