In
this article I am going to explain how to use Google document viewer in asp.net
website.
In
previous article I have explained Dateadd function of Sql server, how to numberof Tables, Views, Store procedures and Triggers in a sql server database and howto read XML file and display data using asp.net MVC.
Description:
I
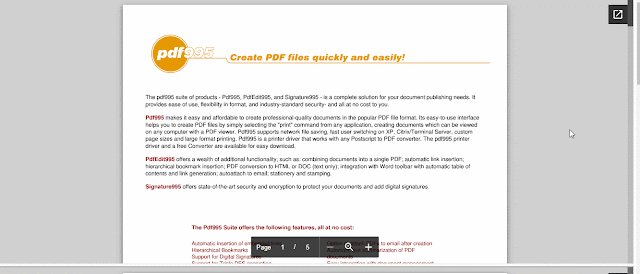
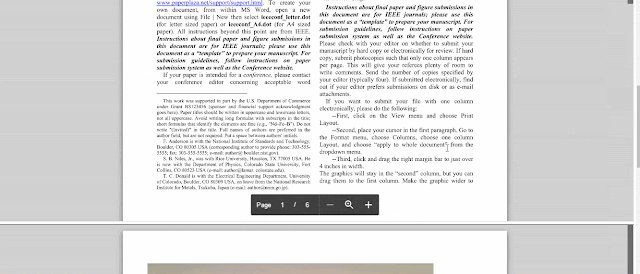
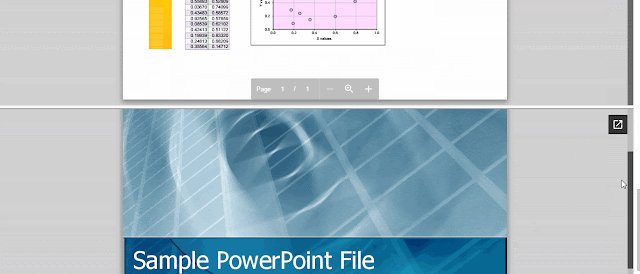
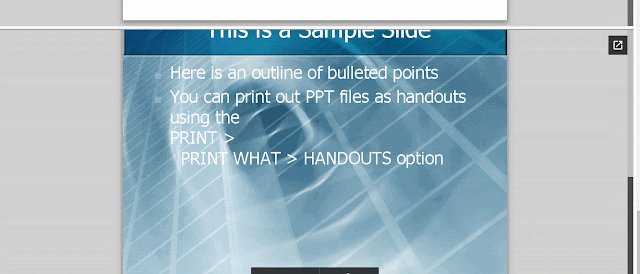
want to show document i.e. PDF, word doc, Excel and PPT file. I am going to use
Google document viewer to show document.
Implementation:
To
display documents using Google document viewer you have to iframe. Here is the sample how to use this:
<iframe src="http://docs.google.com/viewer?url= website_url&embedded=true" style="width: 100%; height: 550px;" ></iframe>
Example
to embed document:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<iframe
src="http://docs.google.com/viewer?url= http://www.aspmantra.com/upload/pdf.PDF&embedded=true" style="width: 100%; height: 550px;" ></iframe><br />
<iframe src="https://docs.google.com/viewer?url=http http://www.aspmantra.com/upload/sample.doc&embedded=true" frameborder="1" style="width: 100%; height: 550px;" ></iframe><br />
<iframe src="http://docs.google.com/viewer?url= http://www.aspmantra.com/upload/sample.xlsx&embedded=true" style="width: 100%; height: 550px;" ></iframe><br />
<iframe
src="http://docs.google.com/viewer?url= http://www.aspmantra.com/upload/SamplePPTX.pptx&embedded=true" style="width: 100%; height: 550px;" ></iframe>
</div>
</form>
</body>
</html>
Output:
*Note:
Google document viewer will not display files uploaded to your localhost. It
will show document from a URL.






.png)



is it possible to send the document in the controller as file and the url like
ReplyDeletehttp://docs.google.com/viewer?url= http://www.aspmantra.com/upload/1&embedded=true
It will open only .doc or .docx file
ReplyDelete