In this article I am going to explain how to add Facebook
like, share and comment box in asp.net website.
In previous article I have explained how to upload and readtext file in asp.net, how to upload and read word document in asp.net and howto get MAC address of system using asp.net.
Implementation:
I want to add Facebook like, share and comment box to asp.net
website. First of all open Facebook developer’s link https://developers.facebook.com/. You
will see docs options in top menu, click on it. Documentation option page will
be open and you can lot of options there. Look for social plugins under product
docs.
Add comment
box:
Select the comments options. Enter the URL to comment, width
of comment box and number of comments you want to show. You will see preview in
box. After that click on get code button.
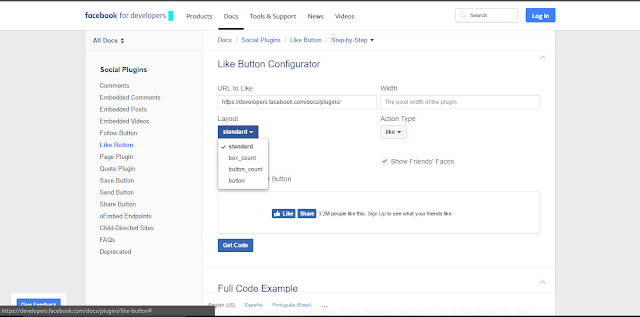
Add Like button:
Select the like button options. Enter the URL to like, width
of like plugin and select the layout (box count, button count etc.), action
type and button size. You will see preview in box. After that click on get code
button.
Add share button:
Select the share button options. Enter the URL to share, select
the layout (box count, button count etc.) and button size. You will see preview
in box. After that click on get code button.
HTML markup of webform:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<div id="fb-root"></div>
<script>(function (d, s, id) {
var js, fjs =
d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9&appId=636863302999119";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<form id="form1" runat="server">
<div>
<table>
<tr><td>Upload File :</td><td><asp:FileUpload ID="FileUpload1" runat="server" accept=".txt" /></td></tr>
<tr><td></td><td><asp:Button ID="Button1" runat="server" Text="Button" /></td></tr>
<tr><td colspan="2"></td></tr>
<tr><td colspan="2"><asp:TextBox ID="txtarea" runat="server" TextMode="MultiLine" Width="600px" Height="500px" Visible="false"></asp:TextBox></td></tr>
</table>
<div class="fb-like" data-href="http://www.aspmantra.com" data-width="20" data-layout="button_count" data-action="like" data-size="large" data-show-faces="true" data-share="false"></div>
<div class="fb-share-button" data-href="http://www.aspmantra.com/" data-layout="button_count" data-size="small" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Fwww.aspmantra.com%2F&src=sdkpreparse">Share</a></div>
<div class="fb-comments" data-href="http://www.aspmantra.com" data-numposts="5"></div>
</div>
</form>
</body>
</html>









.png)


I am continually amazed by the amount of information available on this subject. What you presented was well researched and well worded in order to get your stand on this across to all your readers. weebly uk
ReplyDeletehlo
DeleteAmazing!
ReplyDelete