In
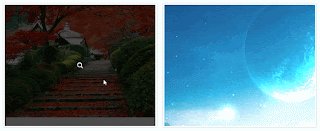
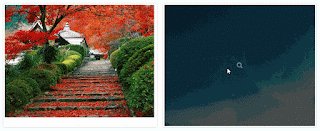
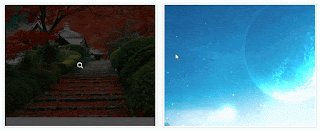
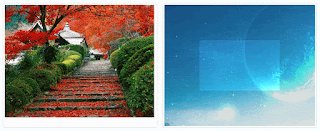
this article I am going to explain how to apply hover effect on image using CSS
transitions property.
In
the previous article I have explained Image hover effect using Jquery and CSSand Generate unique OTP in asp.net using C#, vb.net.
Description:
CSS3
transitions allow elements to change the value over a specified smoothly.
Implementation:
Add
the given style to CSS file or before closing the </head> tag.
<style>
.view {
width: 500px;
height: 400px;
margin: 10px;
float: left;
border: 5px solid #fff;
overflow: hidden;
position: relative;
text-align: center;
box-shadow: 0px 0px 5px #aaa;
cursor: default;
}
.view .mask, .view .content {
width: 500px;
height: 400px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.view img {
display: block;
position: relative;
}
.view a.info {
background:url(img/link.png) center
no-repeat;
display: inline-block;
text-decoration:
none;
padding:0;
text-indent:-9999px;
width:20px;
height:20px;
}
.img-effect .mask {
opacity: 0;
overflow:visible;
border:100px solid rgba(0,0,0,0.7);
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;
-webkit-transition:
all 0.4s ease-in-out;
-moz-transition:
all 0.4s ease-in-out;
-o-transition:
all 0.4s ease-in-out;
-ms-transition:
all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.img-effect a.info {
position:relative;
top:-10px;
opacity: 0;
-webkit-transition:
opacity 0.5s 0s ease-in-out;
-moz-transition:
opacity 0.5s 0s ease-in-out;
-o-transition:
opacity 0.5s 0s ease-in-out;
-ms-transition:
opacity 0.5s 0s ease-in-out;
transition: opacity 0.5s 0s ease-in-out;
}
.img-effect:hover .mask {
opacity: 1;
border:200px solid rgba(0,0,0,0.7);
}
.img-effect:hover a.info {
opacity:1;
-moz-transition-delay:
0.3s;
-webkit-transition-delay:
0.3s;
-o-transition-delay:
0.3s;
-ms-transition-delay:
0.3s;
transition-delay:
0.3s;
}
</style>
Complete
HTML markup of page:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style>
.view {
width: 500px;
height: 400px;
margin: 10px;
float: left;
border: 5px solid #fff;
overflow: hidden;
position: relative;
text-align: center;
box-shadow: 0px 0px 5px #aaa;
cursor: default;
}
.view .mask, .view .content {
width: 500px;
height: 400px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.view img {
display: block;
position: relative;
}
.view a.info {
background:url(img/link.png) center
no-repeat;
display: inline-block;
text-decoration:
none;
padding:0;
text-indent:-9999px;
width:20px;
height:20px;
}
.img-effect .mask {
opacity: 0;
overflow:visible;
border:100px solid rgba(0,0,0,0.7);
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;
-webkit-transition:
all 0.4s ease-in-out;
-moz-transition:
all 0.4s ease-in-out;
-o-transition:
all 0.4s ease-in-out;
-ms-transition:
all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.img-effect a.info {
position:relative;
top:-10px;
opacity: 0;
-webkit-transition:
opacity 0.5s 0s ease-in-out;
-moz-transition:
opacity 0.5s 0s ease-in-out;
-o-transition:
opacity 0.5s 0s ease-in-out;
-ms-transition:
opacity 0.5s 0s ease-in-out;
transition: opacity 0.5s 0s ease-in-out;
}
.img-effect:hover .mask {
opacity: 1;
border:200px solid rgba(0,0,0,0.7);
}
.img-effect:hover a.info {
opacity:1;
-moz-transition-delay:
0.3s;
-webkit-transition-delay:
0.3s;
-o-transition-delay:
0.3s;
-ms-transition-delay:
0.3s;
transition-delay:
0.3s;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<div class="view img-effect">
<img src="images/img1.jpg" alt="city">
<div class="mask"><a
href="#"
class="info"></a>
</div></div>
<div class="view img-effect">
<img src="images/img2.jpg" alt="city">
<div class="mask"><a
href="#"
class="info"></a>
</div></div>
<div class="view img-effect">
<img src="images/img3.jpg" alt="city">
<div class="mask"><a
href="#"
class="info"></a>
</div></div>
</div>
</form>
</body>
</html>
Open
the page in browser and test it.
Demo:
In this article we have learn how to apply image hover effect using CSS in asp.net . I hope you enjoyed this article.







.png)


No comments:
Post a Comment