In this article I am going to explain how to merge two or more
fields together (concatenate) in Asp.net Gridview.
.
Description:
I want to show two or more fields together (concatenate). We can
do this in Itemtemplate. It is not possible to concatenate fields in
boundfiled. If want to show concatenate fields in Boundfield, then you have to concatenate
fields in sql store procedure.
Implementations:
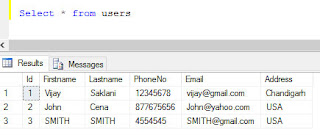
I have created a table users and insert some dummy records
into it.
I want to concatenate First and last together.
HTML
Markup of Webform:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="grdusers" runat="server" AutoGenerateColumns="False" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("Firstname")+" "+Eval("Lastname") %>' ToolTip='<%# Eval("Firstname")+" "+Eval("Lastname") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<%# Eval("Firstname") %> <%# Eval("Lastname") %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
</div>
</form>
</body>
</html>
Add
namespace
C# Code:
using System.Configuration;
using System.Data.SqlClient;
using System.Data;
VB.net Code:
Imports System.Configuration
Imports System.Data.SqlClient
Imports System.Data
Bind
Gridview
Create a method to bind gridview and call it on page load event.
C# Code:
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["connection"].ToString());
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGrid();
}
}
private void BindGrid()
{
SqlDataAdapter
adp = new SqlDataAdapter("Select * from
Users",
con);
DataTable
dt = new DataTable();
adp.Fill(dt);
if (dt.Rows.Count > 0)
{
grdusers.DataSource = dt;
grdusers.DataBind();
}
}
VB.net Code:
Dim con As New SqlConnection(ConfigurationManager.ConnectionStrings("connection").ToString())
Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
BindGrid()
End If
End Sub
Private Sub BindGrid()
Dim adp As New SqlDataAdapter("Select * from Users", con)
Dim dt As New DataTable()
adp.Fill(dt)
If dt.Rows.Count > 0 Then
grdusers.DataSource = dt
grdusers.DataBind()
End If
End
Sub
Results:









.png)


No comments:
Post a Comment