Introduction: In this
article today I am going to explain how to display data in Webgrid in MVC
Description:
In
this example I want to display the data of User_Registration table in Webgrid. To
display the data add a view for Index action and design to display the data.
Index.cshtml
:-
@model IEnumerable<UserRegistration.Models.User_Registration>
@{
ViewBag.Title = "Users
Detail";
WebGrid grid = new WebGrid(Model,canSort:false,canPage:false);
}
<style
type="text/css">
table
{
width:100%;
}
th
{
padding: 2px 2px 2px;
}
td
{
text-align:center;
}
</style>
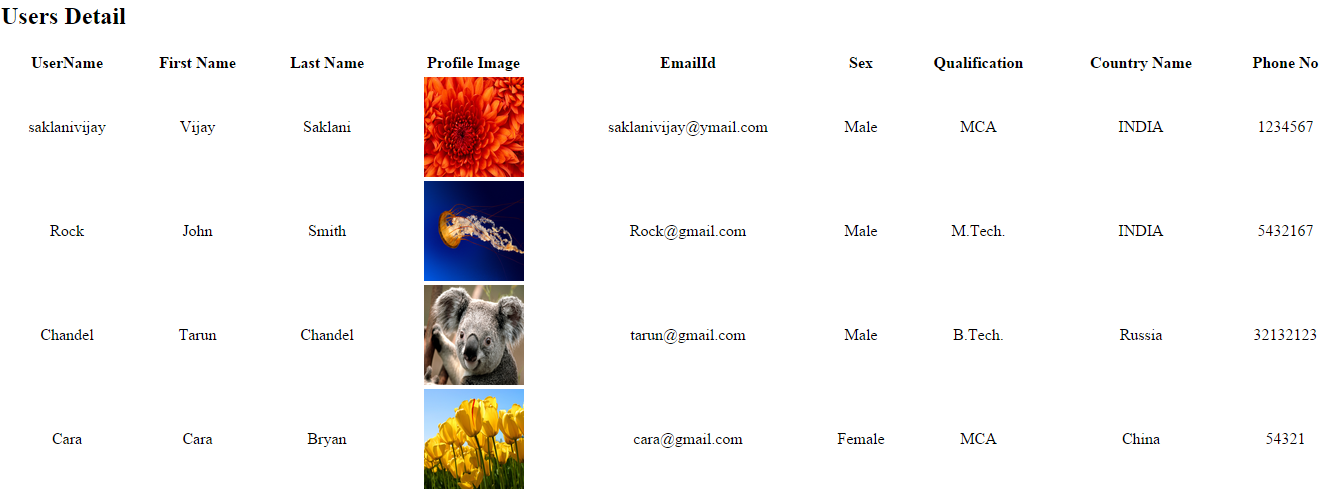
<h2>Users Detail</h2>
@grid.GetHtml(
tableStyle: "table",
fillEmptyRows: true,
headerStyle: "false",
footerStyle: "false",
mode: WebGridPagerModes.All,
columns: new[]
{
//the model fields
to display
grid.Column("User_Name","UserName"),
grid.Column("First_Name","First Name"),
grid.Column("Last_Name","Last Name"),
grid.Column(header:"Profile Image", format: @<text><img src="@Url.Content(item.Profile_Image)" alt="Image" height="100px" width="100px" /></text>),
grid.Column("EmailId","EmailId"),
grid.Column("Sex","Sex"),
grid.Column("Master_Qualification.Qualification","Qualification"),
grid.Column("Master_Country.Country_Name","Country Name"),
grid.Column("Phone_No","Phone No"),
}
)
Build the project and run.






.png)



Thanks Bhavesh.....
ReplyDelete